Desenvolvendo Login Step by Step com Ajax e PHP

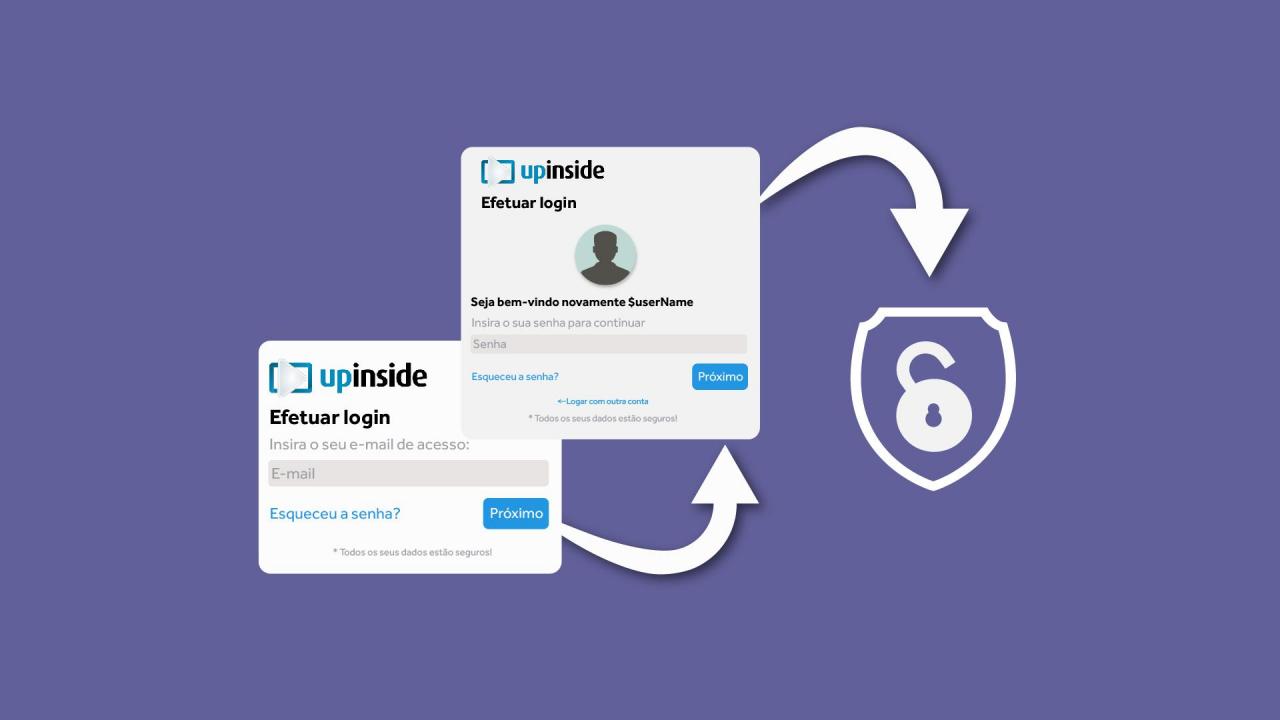
Apresente boas vindas ao usuário antes mesmo de solicitar a senha sem precisar recarregar a página
Bora desenvolver uma tela de login que assim como o Gmail ou Hotmail dão boas vindas ao usuário sem mesmo digitar a senha, e ainda fazer esse processo sem recarregar a página?
O processo é bastante simples e é o que vamos ver nessa aula :)
Saudações moquerido, seja muito bem vindo a mais uma aula do UpInside Play e o desenvolvimento dessa semana é bastante simples e vamos ver como disparar ações para um controlador e de acordo com a resposta, vamos manipular os elementos da página.
Material de Apoio
Nem preciso dizer que o link está logo abaixo para o nosso repositório! Nele você vai encontrar os seguintes diretórios:
_initial:
O projeto inicial para que você possa começar junto comigo! Basicamente nesse diretório tem ums estrutura bem básica do nosso projeto e o HTML com o CSS já desenvolvido.
O nosso trabalho será trabalhar com os componentes da tela, ocultar a div, adicionar conteúdo HTML dentro de uma div... Assim a gente realmente foca em entender o processo, e não como marcar html e estilzar o CSS.
_aula01:
Conteúdo que finalizamos na primeira aula, então se você precisar saber como meu código ficou antes de iniciar o nosso segundo conteúdo você pode baixar e vasculhar essa pasta para comparar ou entender o que eu fiz ?
_aula02:
Projeto finalizado com tudo o que precisamos! Já com consulta no banco de dados, tratamento de erros, validação da imagem... Tudo pronto!
Clique aqui para acessar o repositório agora!
Efeito
Para desenvolver esse prótótipo a gente vai trabalhar com o slideToggle(). Se você não conhece, recomendo que você faça o curso que temos aqui na Up, o jQuery Essentials.
No curso é abordado o assunto de forma bem mais aprofundada!
Basicamente o comportamento é o seguinte: Se está sendo exibido, ele vai esconder fazendo um slide; se está escondido, ele vai exibir fazendo um slide.
Se você ainda preferir, você pode usar o slideUp() ou o slideDown().
Se quiser saber mais sobre a documentação, é só clicar aqui e eu te levo pra lá agora.
Você pode querer trabalhar com outros efeitos além do que eu mencionei. Nesse caso, dá uma vasculhada no animate! Pode ser que você encontre um efeito legal e queira usar na sua aplicação.
Só seguir a documentação no readme do github que eu tenho certeza que você vai conseguir colocar outro efeito :)
Lição de Casa
Fizemos praticamente que todos os gatilhos, mas como tarefa, e para que você possa aplicar os conceitos e desenvolver suas próprias técnicas, você pode fazer o seguinte:
- Desenvolva a box referente ao "Esqueceu a senha senha?"
Você vai precisar trabalhar com os efeitos, fazer requisição para o controller... Enfim! Ótimo exemplo para que você possa desenvolver e usar o que trabalhamos na aula como base.
Feedback
Me diga aqui abaixo nos comentários o que você achou dessa aula, se você aplicou em algum projeto ou até mesmo se pretente incrementar o que foi feito! Quero ver esse conteúdo em produção :)